このページでは、SWELL 2.0.1より追加された「ページ遷移高速化機能」について解説していきます。
ページ遷移高速化機能は、カスタマイザーの「高度な設定」>「高速化機能」メニュー内で設定できます。
ここで紹介する機能はあくまでもページの「遷移」が高速化するだけのものです。
ファーストビュー時の表示速度は速くならない(むしろ、読み込むスクリプトが増える)ことに注意してください。
ページ遷移高速化機能を有効化する方法
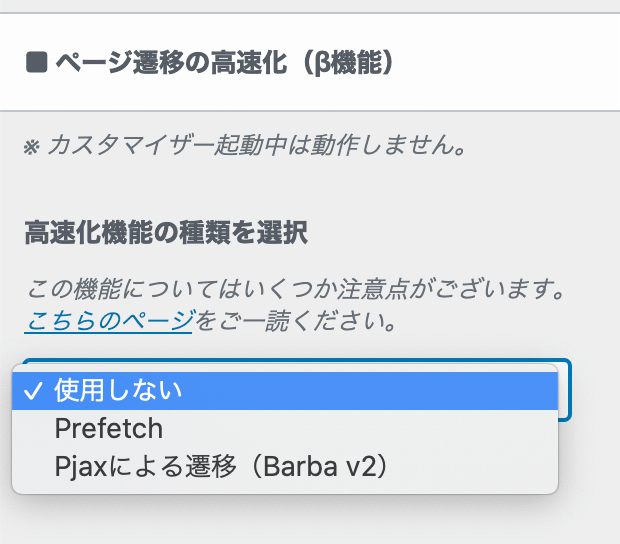
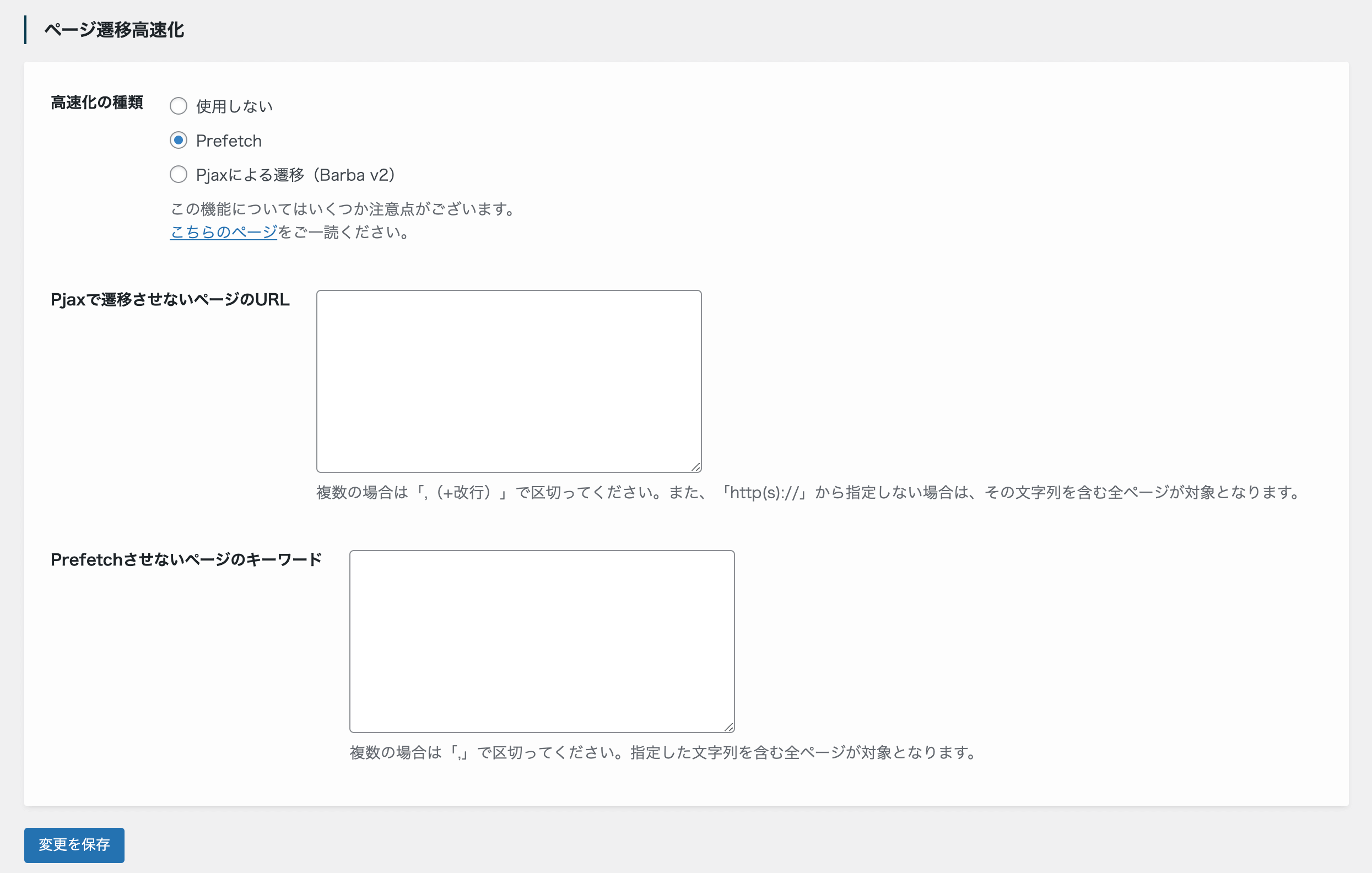
「外観」>「カスタマイズ」>「高度な設定」>「高速化機能」へと進むと、以下のような設定エリアが用意されています。

こちらで、「Prefetch」もしくは「Pjaxによる遷移」を選択してください。
「ページ遷移高速化機能」の設定は「SWELL設定」の「高速化」タブ内に移動しました!

Prefetchを選択した場合
体感的には後述するPjax版の方がかなり速く感じますが、気軽に使えるのはこの「Prefetch」タイプの方かなと思います。
動作が単純で制限もなく、追加で読み込まれるスクリプトもかなり軽量なので、個人的にはこちらがオススメです。
処理内容は「Flying Pages」というプラグインとほぼ同じで、リンクがビューポートに入ってきた時やリンクをマウスホバーした時に、そのページに対する<link rel="prefetch" ...>をhead内に出力するというものです。
prefetchに対応していないIEやSafariでは動作しないので高速化されるブラウザには制限がありますが、Pjaxとは違ってプラグインなどで追加するスクリプトに制限がかかりません。
追加の設定項目
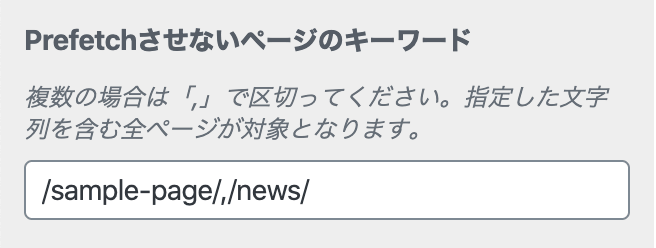
「Prefetch」を選択すると、以下の設定項目が新たに出現します。

ここで指定されたキーワードをURLに含んでいるページに対しては<link rel="prefetch" ...>が出力されなくなります。
Pjaxを選択した場合
この機能を選択すると、Barba.js(v2)を用いたPjaxを導入します。
ページ遷移の体感は非常に速くなりますが、次のページへ移動してもページが更新されないため、スクリプトの扱いがかなり難しくなります。
SWELLの機能はうまく動くように調整していますが、プラグインなどで追加された機能はうまく動作しない可能性があるのでご注意ください。
pjaxで入れ替わるコンテンツの領域
#contentが全て入れ替わります。
この領域以外のコンテンツを新しいページのものに差し替える必要がある場合は、後述するwindow.SWELLHOOK.barbaAfterなどを使ってください。
カスタマイズで追加したスクリプトなどを動かす方法
Barbaが用意してくれているフックに、子テーマやプラグインから処理を追加することができるようにしています。
- ページ遷移時に毎回発火させる処理をまとめたオブジェクト
-
window.SWELLHOOK.barbaBeforeEnter:beforeEnter() で発火window.SWELLHOOK.barbaAfter: after() で発火
これらはSetオブジェクトなので、
add()メソッドで処理を複数追加できます。 - そのページに遷移してきた時のみ発火するイベントを代入する変数
-
window.SWELLHOOK.barbaAfterOnce: after() で発火
こちらはSetオブジェクトではないので、変数として関数を代入してください。
例1
onloadイベントで発火する処理をカスタマイズで加えていたとして、それをページ遷移時にも毎回発火させたい場合
// 追加したい処理
let yourFunc = function() {
console.log('onloadしたよ');
};
// 通常のonloadに登録
window.addEventListener('onload', yourFunc);
// pjaxで遷移した時に発火させる
window.SWELLHOOK.barbaAfter.add(yourFunc);
また、barbaBeforeEnterとbarbaAfterでは、新しいページのheadタグとbodyタグの内容を受け取れるようにしています。
// #contentの外にある #hoge 移動先ページの内容に入れ替える処理
let yourFunc = function({newHead, newBody}) {
const newHoge = newBody.querySelector('#hoge'); // 移動先ページのbodyから #hoge を取得
const oldHoge = document.querySelector('#hoge'); //ページに残っている古い #hoge
if (!newHoge || !oldHoge) return;
oldHoge.innerHTML = newHoge.innerHTML;
};
window.SWELLHOOK.barbaAfter.add(yourFunc); //barbaBeforeEnterでもOK
例2
SWELLのカスタムJS機能で、特定のページに処理を加える場合
// ページのロードに関係するイベントに登録しないスクリプトは、自動で発火されます。
console.log('これは普通に動くよ');
// onloadに追加したい処理
let yourCustomJS = function() {
console.log('onloadしたよ');
};
// 通常のonloadに登録
window.addEventListener('onload', yourCustomJS);
// pjaxで遷移した時に発火させる
window.SWELLHOOK.barbaAfterOnce = yourCustomJS;
追加の設定項目
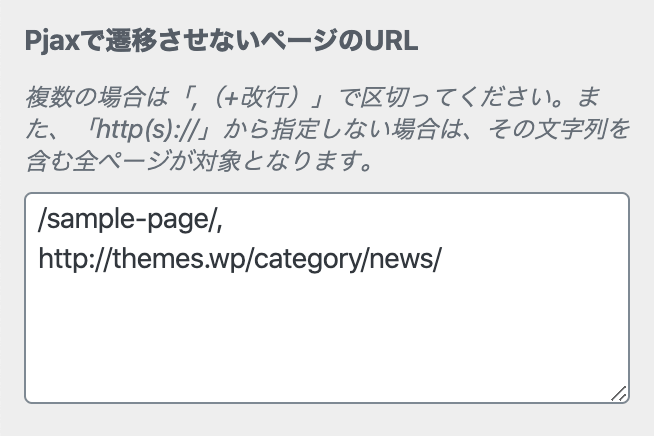
「Pjax」を選択すると、以下の設定項目が新たに出現します。

ここで指定されたURLに対しては、pjaxでの遷移をしなくなります。
https://~またはhttp://~から指定したページは、そのページだけを無視しますが、例えば上の画像のように/sample-pahe/などのようにキーワードで指定すると、/sample-page/child/などの同じ文字列が含まれているページも全て無視するようになります。
お問い合わせフォームやプラグインで生成しているコンテンツがあるページなど、「pjaxで遷移してくるとちゃんと動かない!」というページはどうしても出てくると思いますので、そんな時はこの設定を活用してみてください。
Googleアドセンスの自動広告について
通常のアドセンス広告はちゃんと動作するように調節できていると思うのですが、自動広告に関しては検証ができておりません。(使っているサイトが手元になく…。)
SWELLのPjax機能を使う時は、アドセンスの自動広告ユニットが正常に動作しない可能性があります。
自動広告を使っている方がいましたら、どんな挙動になるか教えていただけると助かります…。笑